Eric Fleishman once said, "Art is the most elegant way of getting from point A to point B." If that's true for art, then graphic design must be the clearest and most memorable route to point B. Your message must be clear, simple, easy to understand, and catchy.
Graphic design uses the same compositional elements and principles as all art. But the building blocks are a bit different, or at least designers think of them differently. The four basic components of graphic design are:
Text
Symbols
Photos
Background (negative space)
Graphic designs have much in common with cartoons and sketches, in that non-artists assume that, because they're simple, they must be easy to do. But...
simple ≠ easy.
The principle behind tightrope walking is simple. Keep your hands out, and put one foot in front of the other - but that doesn't mean it's easy. Graphic design is also a challenge, and a fun way to examine all the difficulties is to see what it looks like when someone fails. Some of these examples are crude, but I promise the goal here is learning. Remember, it's all funny until you're the one presenting one of these epic failures to your boss:
Text
First of all, learn how to spell:
Seriously, learn how to spell:
Emo bagels...
I mean, this is your job. You have to know how to spell:
When planning text, you have to measure it all, so it will fit. Count how many letters and empty spaces, and figure out how big they can be for the given background:
Would you go to this school?
Text placement is critical!!! Don't give the reader options for how to read the text, and remember, people in western countries read from left to right, top to bottom. Don't try to change it:
Asking people to read top to bottom before left to right will confuse and upset them:
Pop Music Album covers often get away with this
Unless of course, you break up your text into separate signs. In this case, people will see each sign as a separate page and will want to read each one entirely, before going on to the next one:
Don't crowd your letters:
Also note, it doesn't matter if you mix fonts. Any time you place letters together, people will read them as if they're supposed to go together:
10 lb. bags of mice at McDonalds. I bet every location has one.
And, yes it's a sign, but grammar still matters! One comma can make all the difference:
(tasteless means bez chuť)
Jan, Simona, no smoking alcohol!
Here's another unintended combination of words:
Note how one simple line can divide these concepts, expressing to the reader that these are in fact two different places:
Don't interrupt yourself, making people read two different texts at once:
Scrambling your words and letters doesn't make you look deep. It makes you look drunk:
Some designers combine words together in creative ways. Sometimes it works, and sometimes it doesn't:
Poo Life...
Proofread all your text before printing:
Does it make sense?
Really?
Really?
I'll do that.
sigh...
I bet this made sense to the idiot who installed it. "But it's red!"
Check for any accidental extra spaces:
Also check if spaces are needed:
I think I actually saw this one in real life... in Arkansas?
Here's one that's a constant problem for me on this blog: Keep all your text one font and one size. Otherwise it can give readers a headache. BlogSpot.com has some real issues with their software. My posts always look different when I publish them.
If you don't know Roman numerals, don't try to fake it:
Don't cheat on acronyms. It makes you look stupid:
When translating foreign text, find a native speaker:
When designing travel ads, learn your geography:
Many designers enjoy the challenge of creating a new font - something beautiful, energetic, etc. That's great, but ask yourself, can people still read this? If it takes longer than 10 seconds just to decipher your font, don't use it:
I said stop it!
Just because it's a traditional font, doesn't mean it can't be misread:
Here's a shirt with two confusing letters in one word. Note how the bottom line of the 'L' matches the line on the right, which means nothing, reinforcing the idea that it's really a 'P':
Why is there an 'x' in this product?
You might think that flipping a letter around makes it look better. It doesn't!
Which do you think tastes better? Red Rocket or Red Rooket?
The correct answer is neither.
And if you have the bad sense to write the entire word backwards, at least take a moment to see how it would sound once spelled in reverse:
Your product was Zune, what's wrong with you?
Here's another playful font gone terribly wrong:
It's not just the confusion, but the context that makes this fail epic.
Also note, so far as choosing fonts, that 'A' and 'R' look fairly similar:
I hope someone got fired for this.
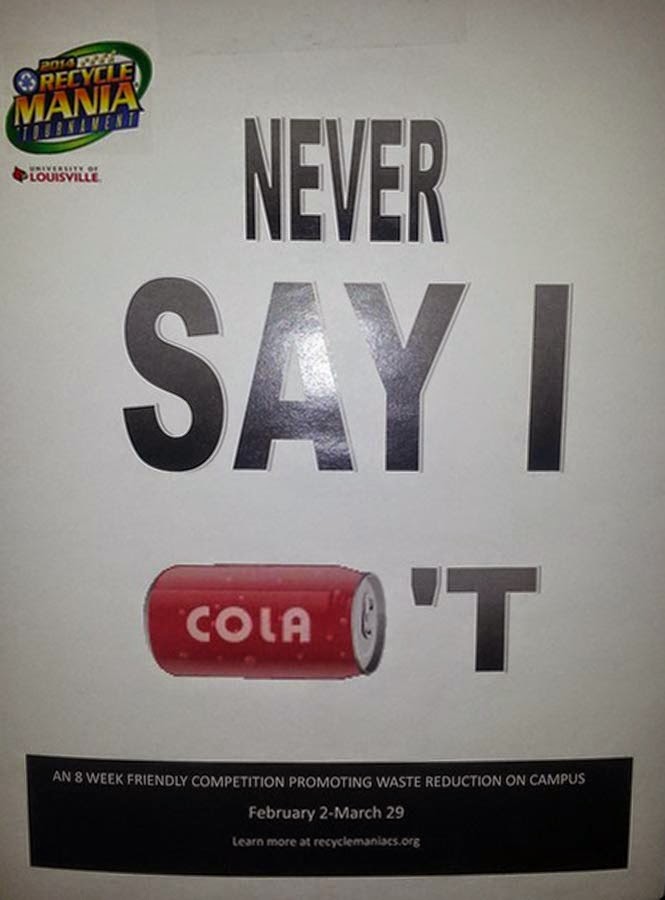
Yes, I know it's a can. But you wrote 'cola' on it, and people see text before they see shapes:
Beware of confusing text!!! Remember, many words have more than one meaning:
Also, beware electronic signs and software. They don't always work:
Also, take a moment to consider whether your text/logo might be offensive, for any reason:
(familiarize yourself with common abbreviations)
Or is your idea really appropriate? Is this the best way to spread your message?
And, before you sell your product, take a moment to think how it might change over time:
Here's a nice neighbourhood:
Symbols & Logos
Symbols can often be misread. Every little line counts and has meaning, even when unintended:
Welcome to Obamacare :D
And, just because you're simplifying reality, doesn't mean you can take out important elements and people will just add them in. Not everyone will see a chair that isn't there:
And, just because the anatomy has been simplified, doesn't mean you don't have to worry just as much about gesture and body language as every other artist:
What, you thought you could just skip figure drawing classes?
The same goes for animal anatomy:
Is it a bird or a fly?
Also, don't take existing symbols and try to change the meaning. People will see this and wonder how it's possible that fetuses could ever send, receive, or need Wi-Fi:
"Your baby doesn't get wi-fi? How's he gonna check his app's?"
When you make stick people, it can be hard to tell if they're facing toward you or away from you:
(Hey! I didn't make it! Someone else did this!)
A face would help:
Beware pareidolia! It's when people see patterns and images that weren't intended, like bunnies in clouds, faces in chipped paint - or women's breasts:
Pareidolia is powerful. Any circle on a stick will look like a person:
As will certain letter combinations. Remember, not everyone knows about the Office of Governemntal Commerce. But, everyone will see a snowman (emphasize 'man') if you make the mistake of putting this on your brochures:
Not everyone sees positive and negative space the same way, so not everyone will see the Japanese building:
The problem above is that it goes against what we know about light and shadow. Any time you put something in front of a bright light, like the sun, you'll only see a black silhouette. Ignore the rules of light and shadow at your own peril. At least it was easy to fix:
And, promise me you'll never use a cat's behind as a graphic element:
Nothing says haute couture like a cat's anus.
Pattern
Once a pattern is established, stick to it. If you make one tiny little mistake people will see it.
Graphics
When designing a graphic, check to see how it looks on the desired surface before you send it off for printing. You might be surprised:
(They put a light there?)
"This is going on a T-shirt, right?"
Graphs & Charts
A graph is supposed to present mathematical data, clearly and accurately. If you don't know math, don't make graphs:
Photos
Before you begin manipulating figures in Photoshop, learn the basics of anatomy.
Also learn the basics of human expression, or your airbrushing will make people look scary
Is this smile really charming?
And, you can't just cut up a picture, move the pieces around, and expect the proportions to stay the same:
Still, strangely appropriate
Nor should you change the proportions of a photo directly - at least not with people:
Watermarks
Here's an issue that designers and photographers share - adding watermarks to your work to prevent copyright abuses. A watermark is (hopefully) a little bit of text or symbol with your name, logo, or website, showing that you own the image. No one else can use it without your permission. It's supposed to be so small you don't notice it. But, some people are so afraid of theft, they paste watermarks all over their work, ruining it:
Here are some things to keep in mind:
1. Whatever you made, there are probably thousands of pictures just like it (and someone probably does it better). The chance of someone stealing your work, or even finding it, is slim. I think it's happened to me once in 14 years.
2. Whether you're a designer or photographer, you need to do a great deal of self-promotion, meaning showcasing your work all over the net. It has to look good and presentable. The work you upload is a bit of a throw-away. You have to expect that someone is going to take it and use it, but that's okay, because it's a throw-away. If all you have is that one good photo, and you're afraid to lose it, then you're not a professional because...
3. You're not really selling your work, you're selling yourself - your expertise, your ability to make new good work, consistently, and on time.
Product Placement
You might not have as much control over this as you'd like, but if you do get the responsibility, check whether you're really putting the right sign in the right place:
This is so wrong.






































































Great idea! I appreciate about your post. If you have any service about cheap postcard printing, share with us.
ReplyDeleteThank you
This is very helpful!
ReplyDeleteHello, I also would like to comment over all the points mentioned in this blog. I agree with essence of few point but somewhere I found myself on other place. I hope, there might little opinion of others as well.
ReplyDeleteรับทำภาพ 3D ตกแต่งภายใน